Kinowebsite des „Traumpalast" in Schwäbisch Gmünd
...gar nicht mal so traumhaft
Von der nicht einladenden Startseite, über unnötige Unterseiten, bis hin zu schlecht strukturieren Filmauflistungen. Die Website überzeugt einfach nicht. Unverständliche Terminologie, macht die Navigation unklar. Zudem passt die komplette Farbwahl nicht zu einem modernen Kino. Was ausbleibt, sind deutliche Informationen zum Jugendschutz. Da haben wir uns gefragt:
Gestaltungsziel
Wie können wir die Website visuell attraktiver gestalten und den Buchungs-prozess individuell an Nutzer:innen anpassen, sodass Buchungen schnell durchgeführt werden können, aber bei Bedarf auch bequem gestöbert werden kann? Gleichzeitig wollen wir häufig wiederkehrende Missverständnisse gleich auf der Website aus dem Weg räumen.

Features
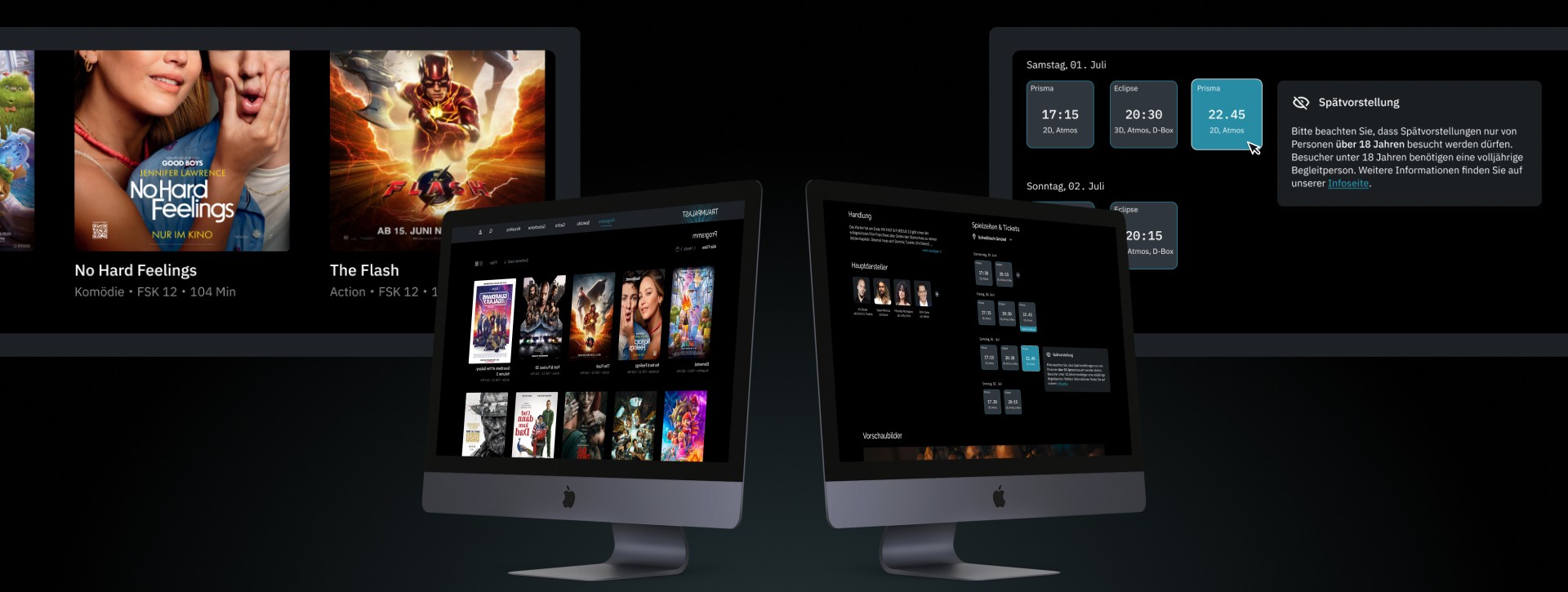
Um unsere Ziele umzusetzen, wollten wir vor allem Basic-Features optimieren und nutzerorientierter gestalten. Bei der Analyse der aktuellen Website fielen zwei Features in die Kategorie „Danger“, die sich auf den Jugendschutz beziehen. Unsere Lösung dafür sind zum einen die ständig überall vorhandenen FSK Hinweise, die jedoch das Problem nicht gänzlich lösen. Deswegen werden sie von einem Hoverlabel für Spätvorstellungen ergänzt. das darauf hinweist, wie alt man sein muss, um die jeweilige Vorstellung besuchen zu dürfen.

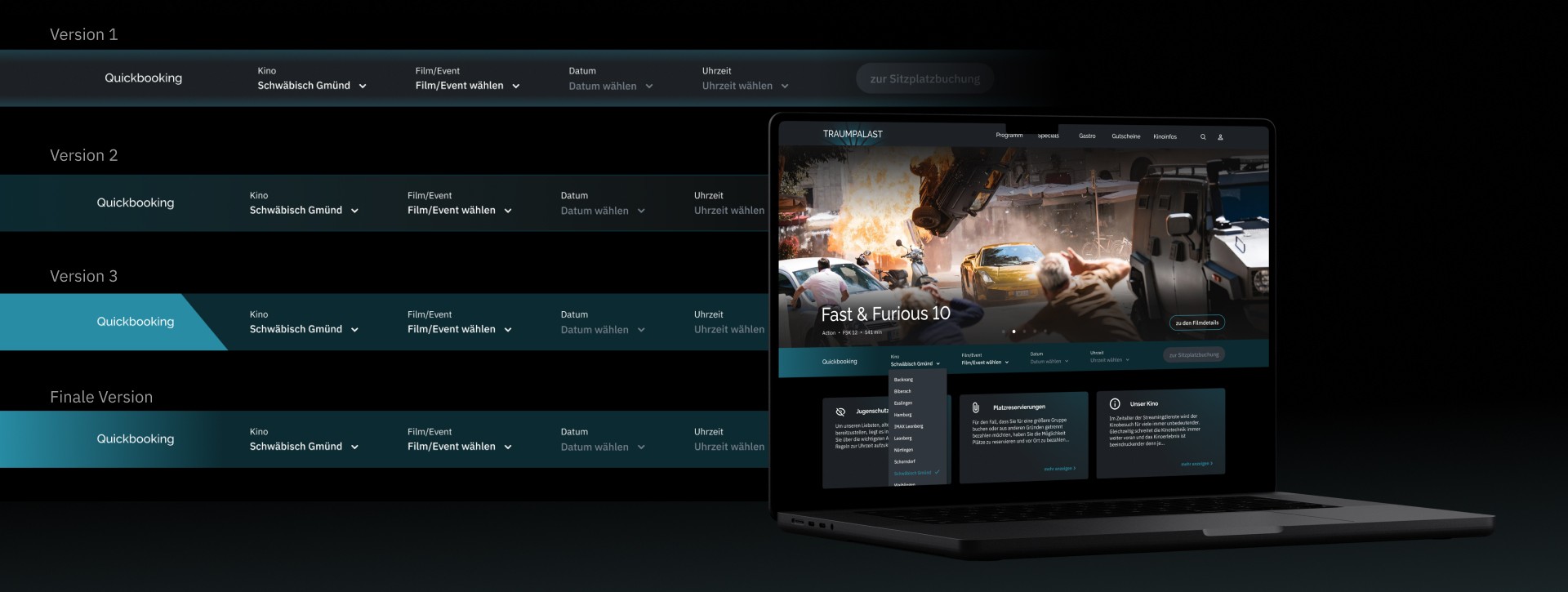
Navigationsstruktur
Die Navigationsstruktur von einer Kino-Website kann sehr simpel in 2 Etappen unterteilt werden, um den Prozess verständlich und übersichtlich aufzubauen. Daher wird der Informationsteil vom Buchungsprozess optisch unterscheiden durch eine andere Gestaltung der Navigationsleiste.
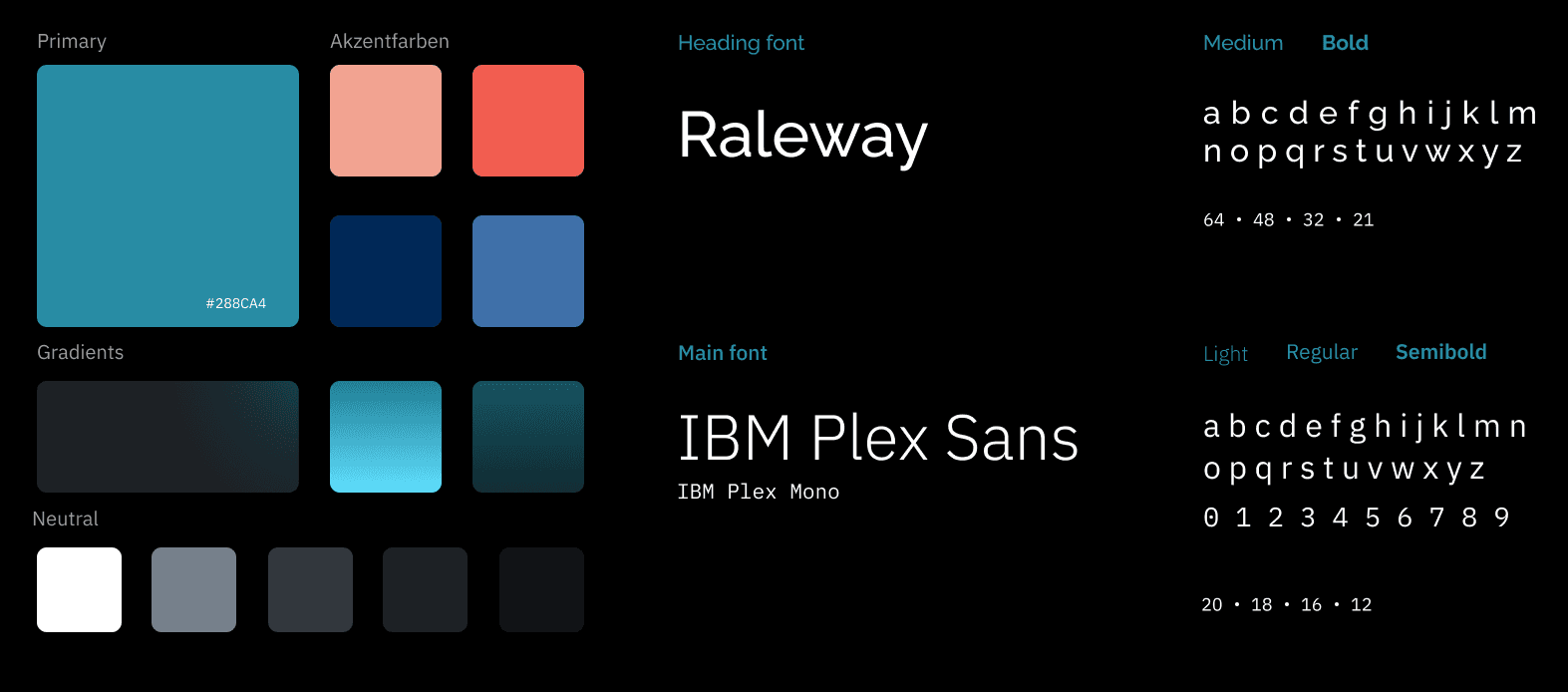
Style Guide
Das Screendesign verfolgt einen modernen Ansatz, der User:innen durch Farben und Impressionen aus dem Kino selbst ansprechen soll.

Verschiedene Use Cases
Um individuelles Nutzen der Website zu ermöglichen, bietet das Redesign verschiedene Use Cases, die Nutzer:innen verfolgen können.
Schnellstes Nutzungsszenario
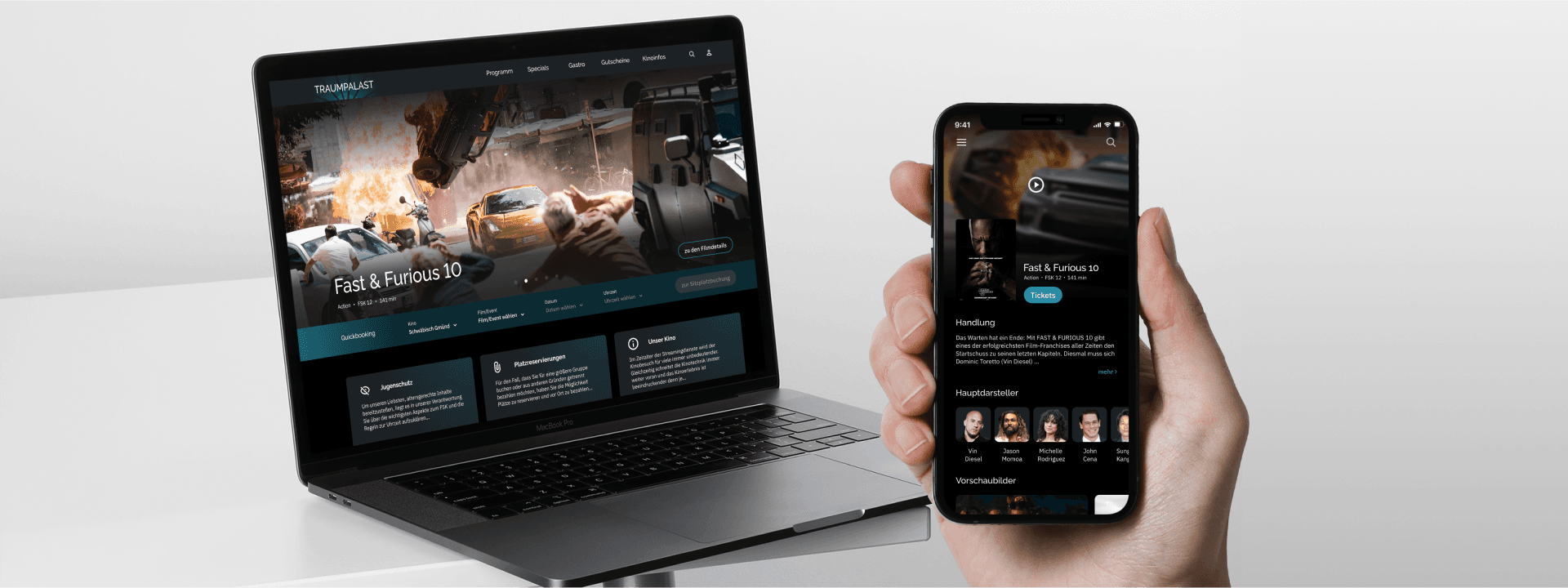
User:innen wissen in dem Fall genau, in welchen Film sie gehen möchten und benötigen deshalb keine weiteren Informationen. Durch die Quickbookingfunktion auf der Startseite ist es möglich durch die essenziellen Angaben zur Sitzplatzwahl zu kommen und somit schneller zum Buchungsabschluss.

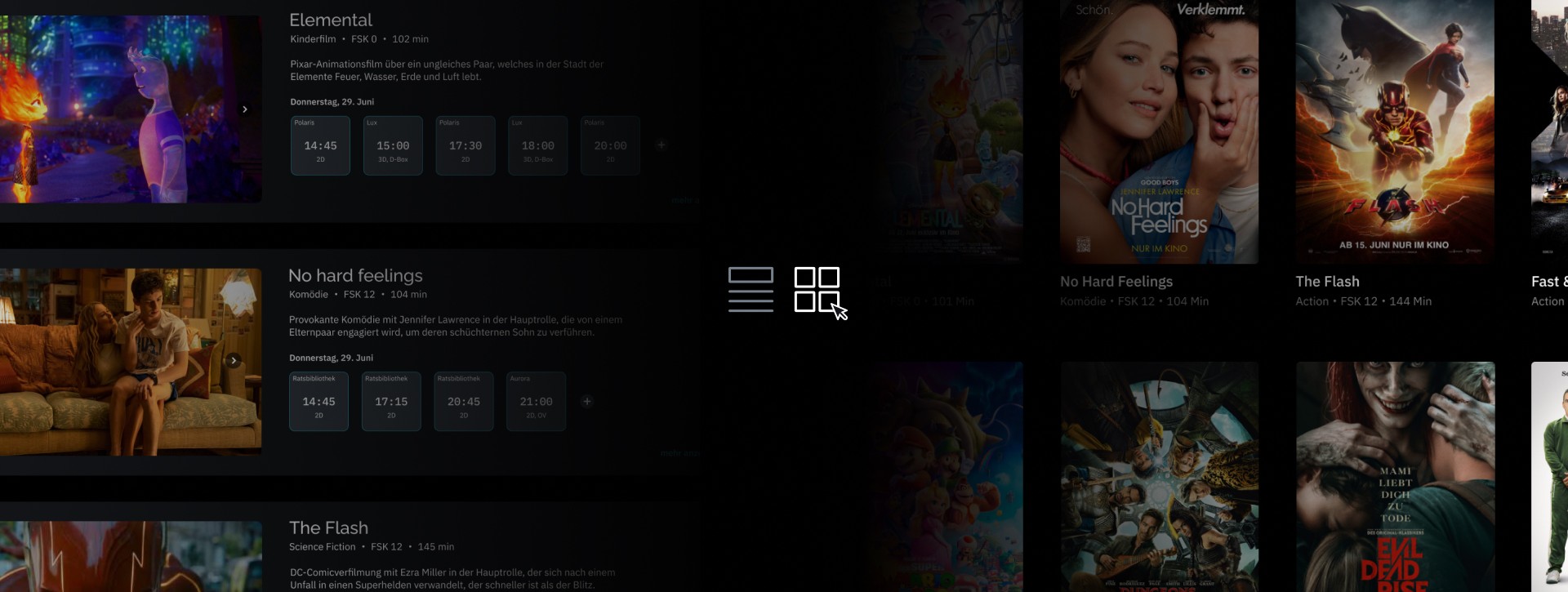
Möglichkeit zum Stöbern
Im Gegensatz zum vorherigen Szenario verbringen diese User:innen gerne viel Zeit auf der Kinowebsite und wissen meist noch gar nicht genau, in welchen Film sie gehen möchte. Für sie bieten wir den Wechsel von einer Kachelansicht zur Listenansicht und ausführliche Informationen zu Film und Schauspieler:innen.

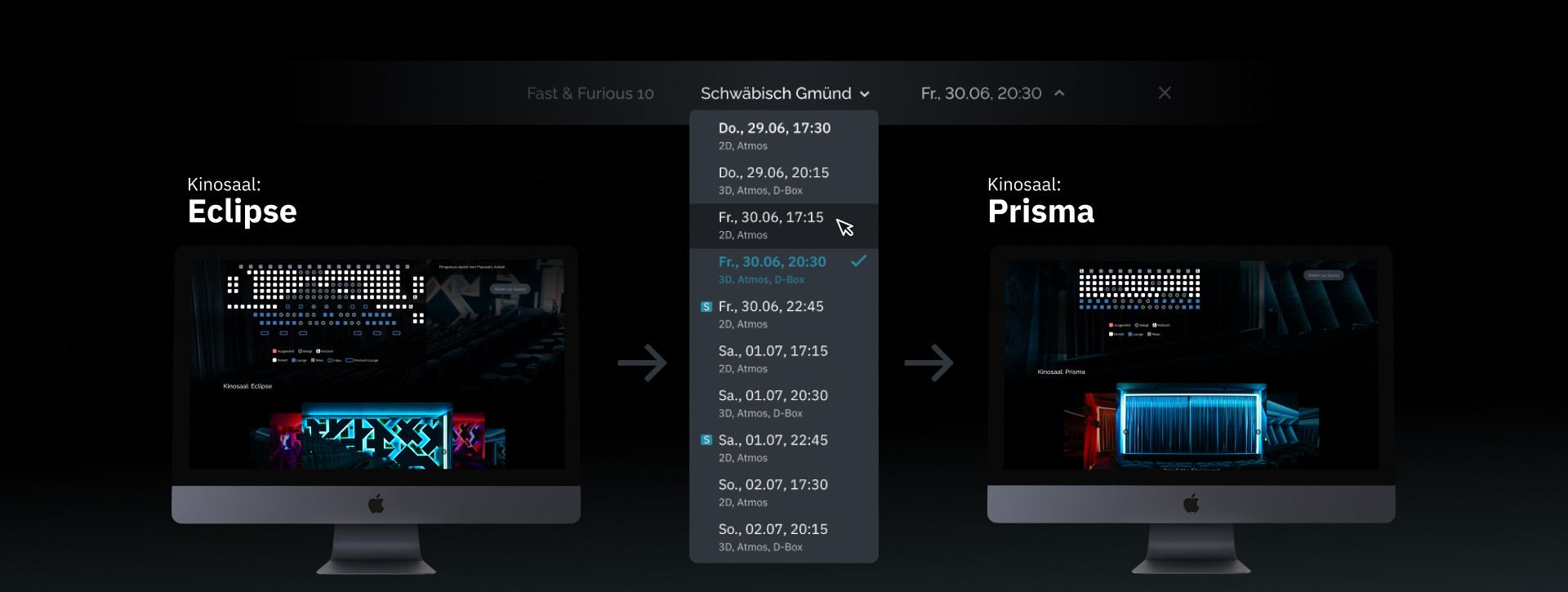
Spontanes Buchen
Im letzten Use Case war es uns wichtig anzubieten während dem Buchungsprozess noch Daten und Spielzeiten ändern zu können. Außerdem kann man so freie Sitze in verschiedenen Kinosälen bequemer vergleichen.

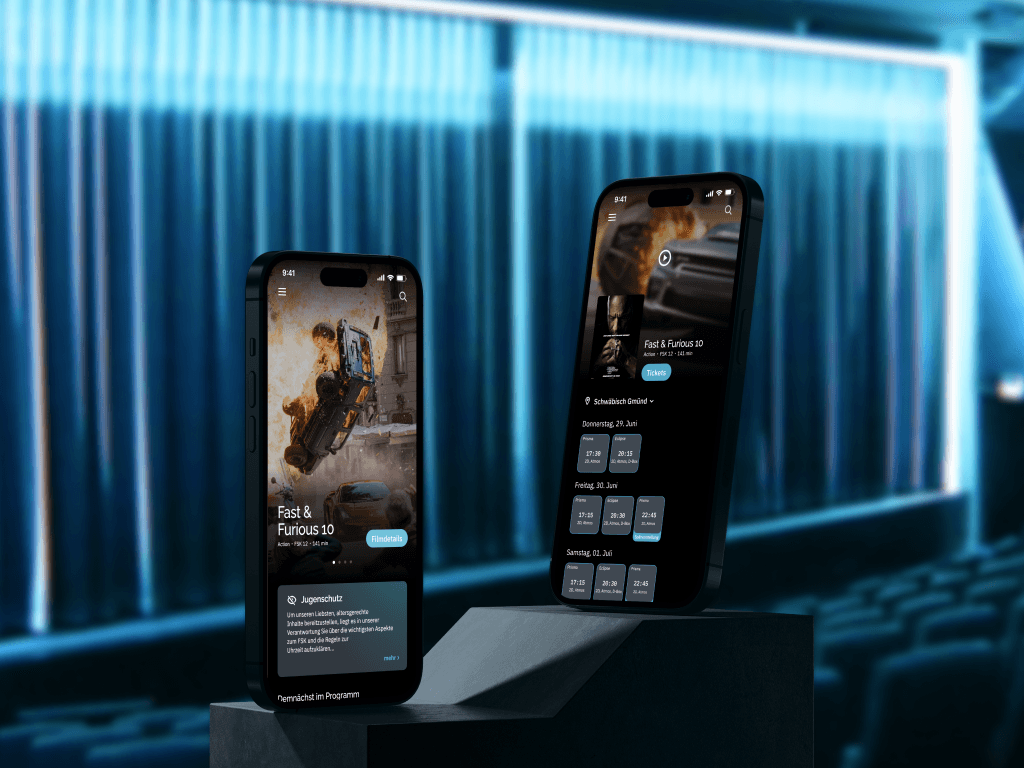
Mobile Version
Um das Redesign zu vervollständigen, haben wir zusätzliche Screens in der Größe eines Smartphones entworfen. Diese Screens behalten die gleichen Elemente wie das Desktop-Design bei, wurden jedoch an die Anforderungen und User Experience von Smartphones angepasst.

Konzeptvideo
Hier wird ein kompletter Buchungsprozess mit anschließendem Kinobesuch abgebildet. Dank einer unkomplizierten Buchungsabwicklung können die Freundinnen dann entspannt die Vorstellung genießen.
Mitwirkende
Lea Haferbier, Nina Hielscher
Kurs
Application Design 1